Arkival
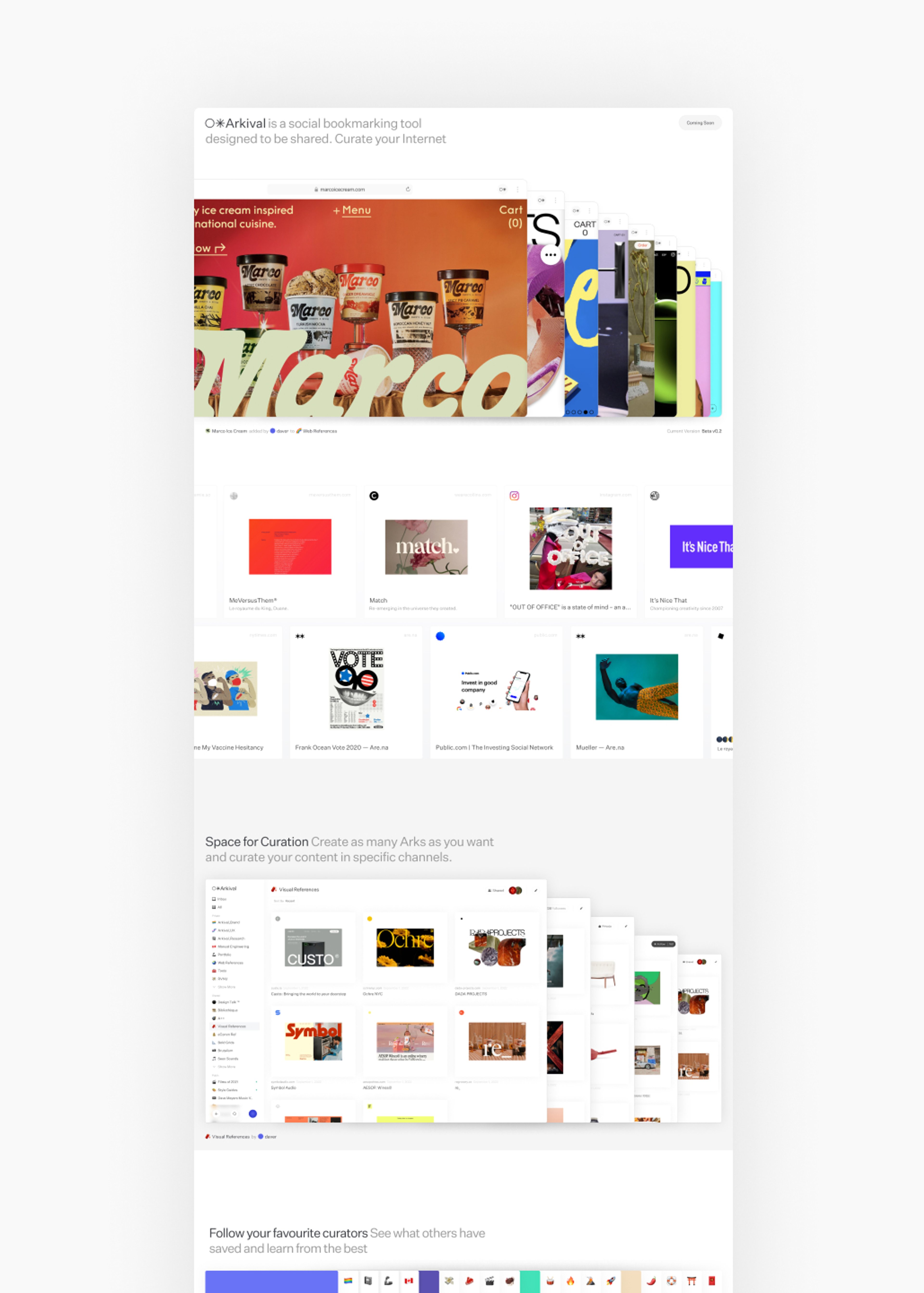
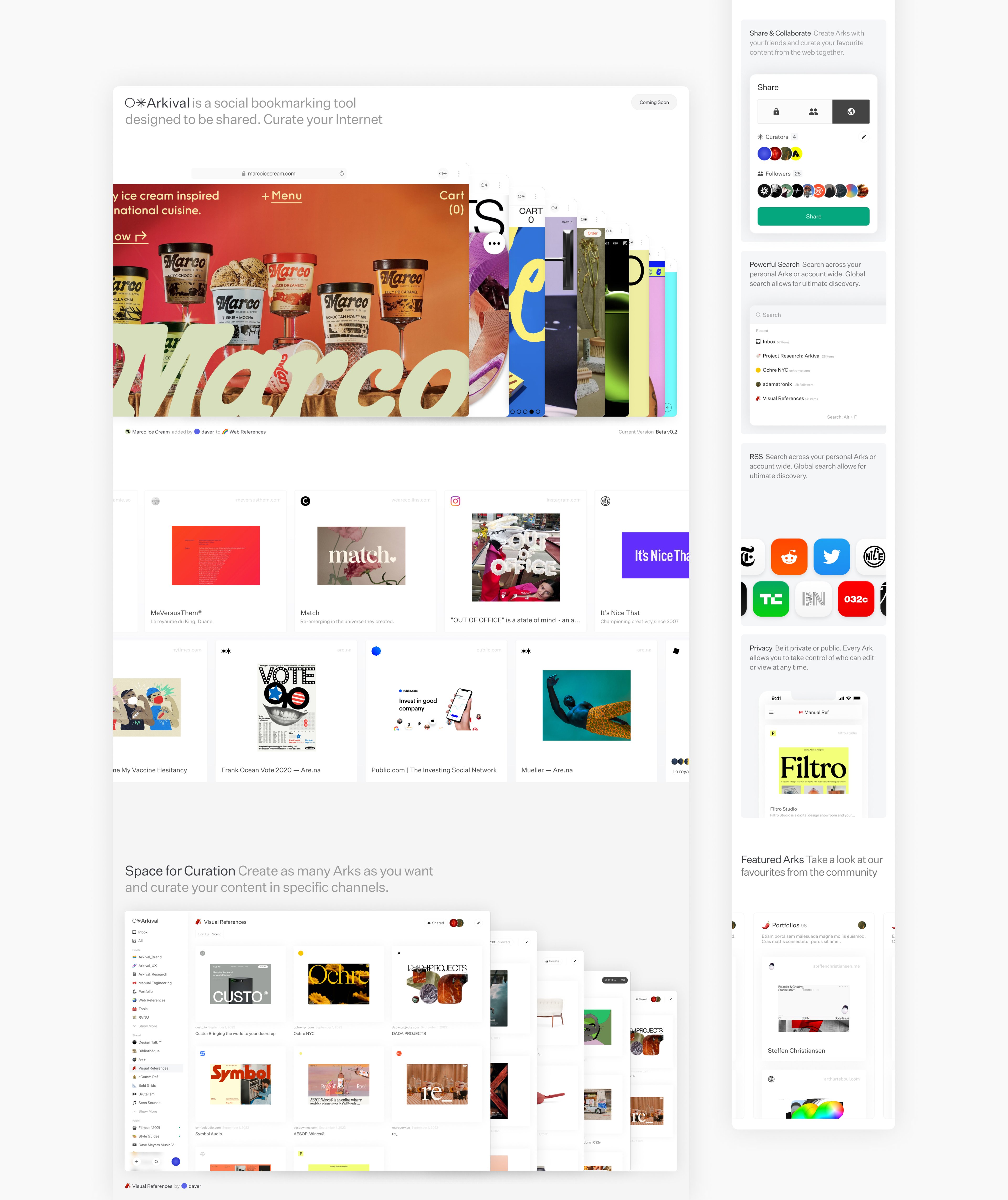
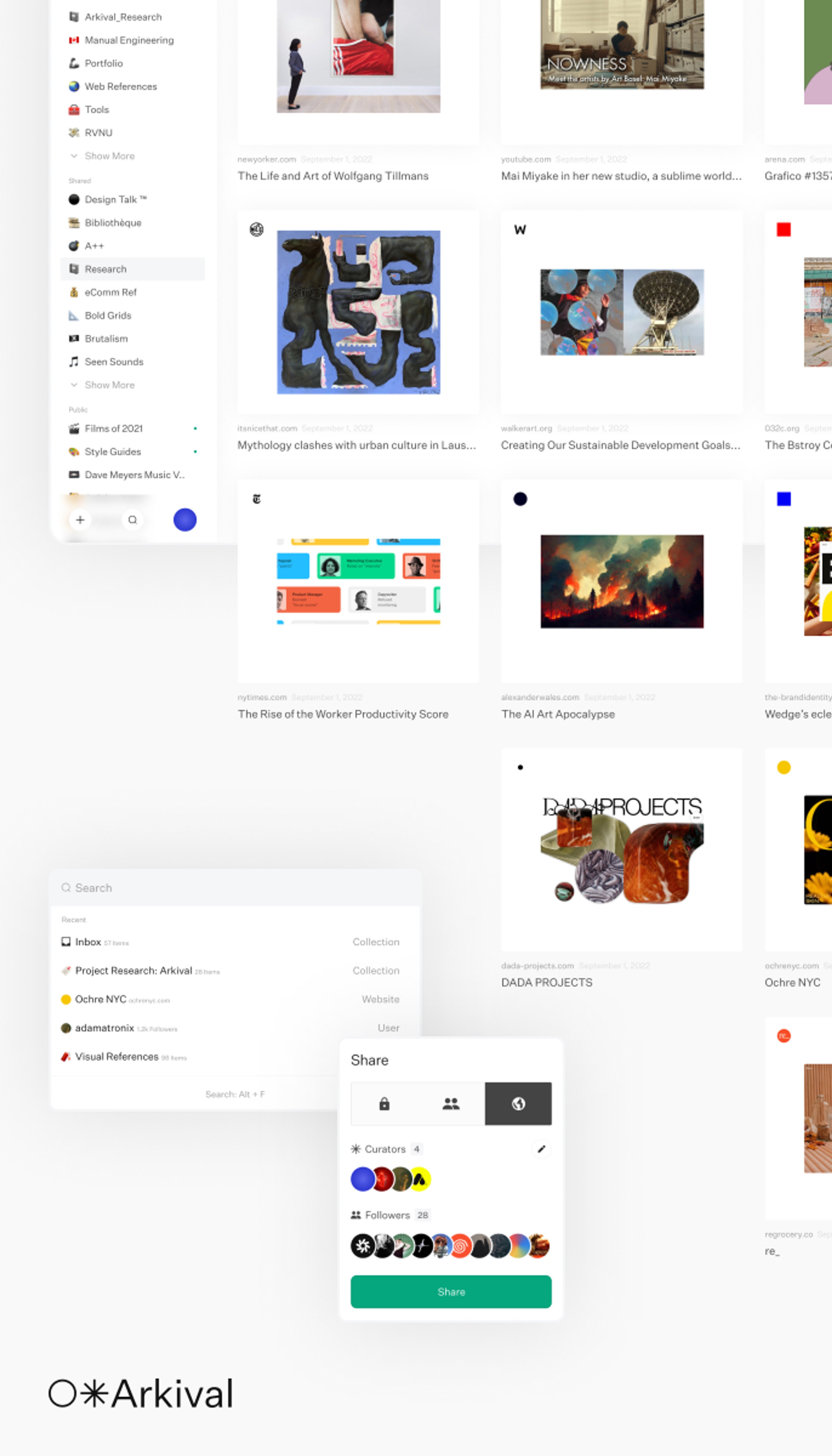
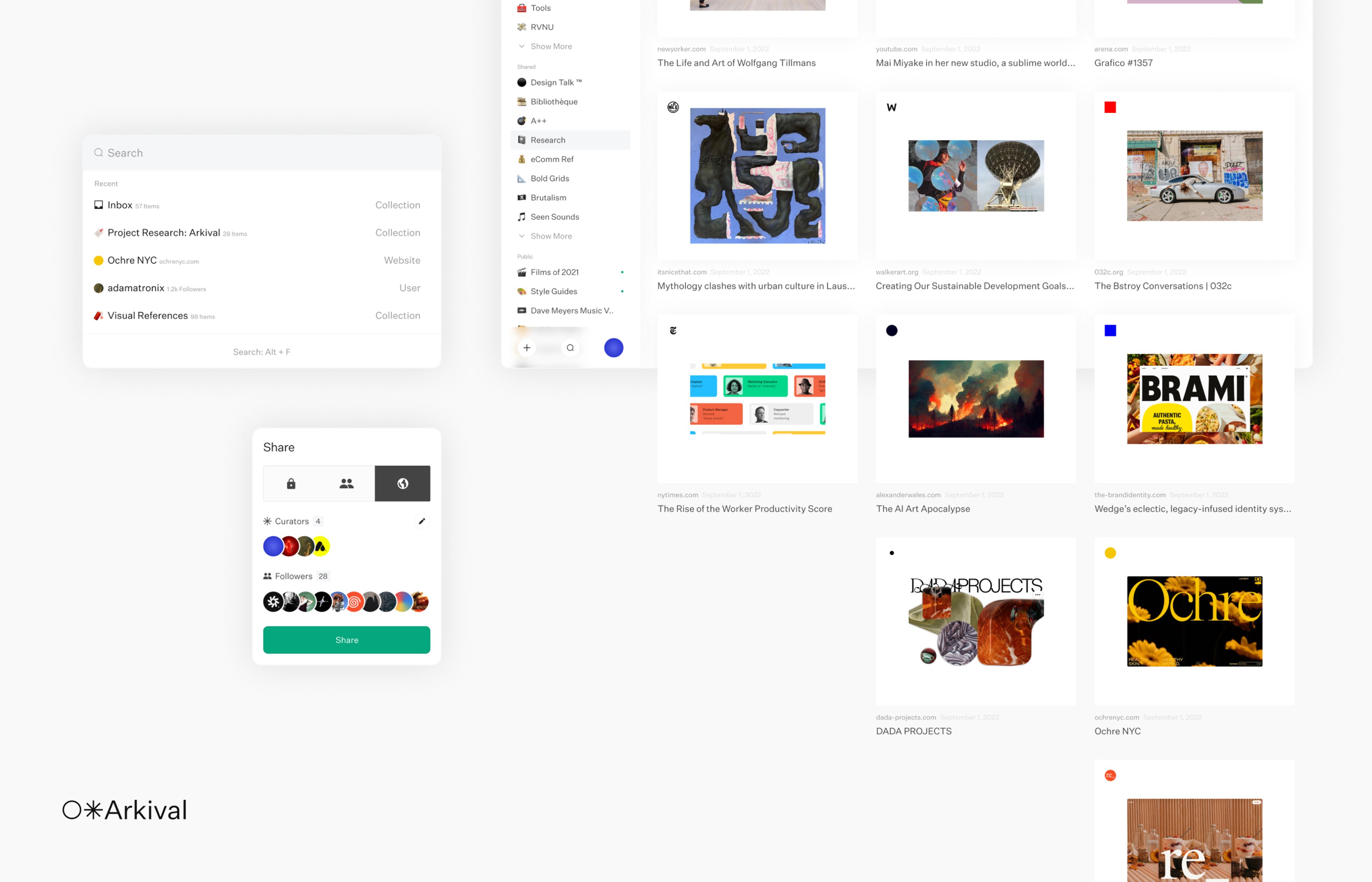
Arkival is a social bookmarking tool designed to be shared. Collect your ideas, your thoughts, your internet.
A tool for archiving and sharing the internet. Born from our need to save our bookmarks more elegantly. The web app is comprised of multiple products:
- Front-end application built with React • Back-end application written in Laravel
- Micro-service redis queue for capturing website screens using Puppeteer
- Chrome extension for the user to capture the page
Currently in working beta and used by us as our primary personal and business bookmarking tool.






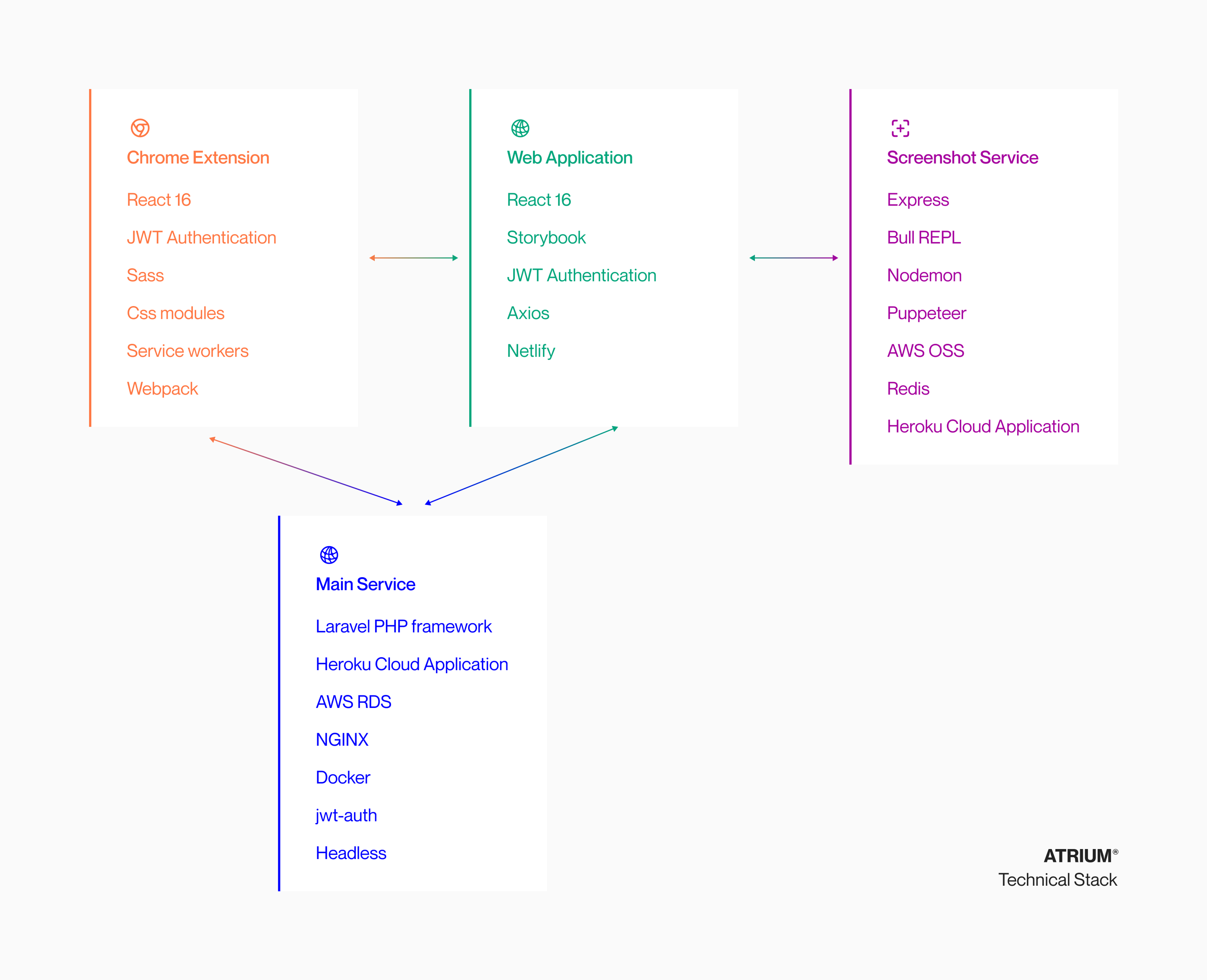
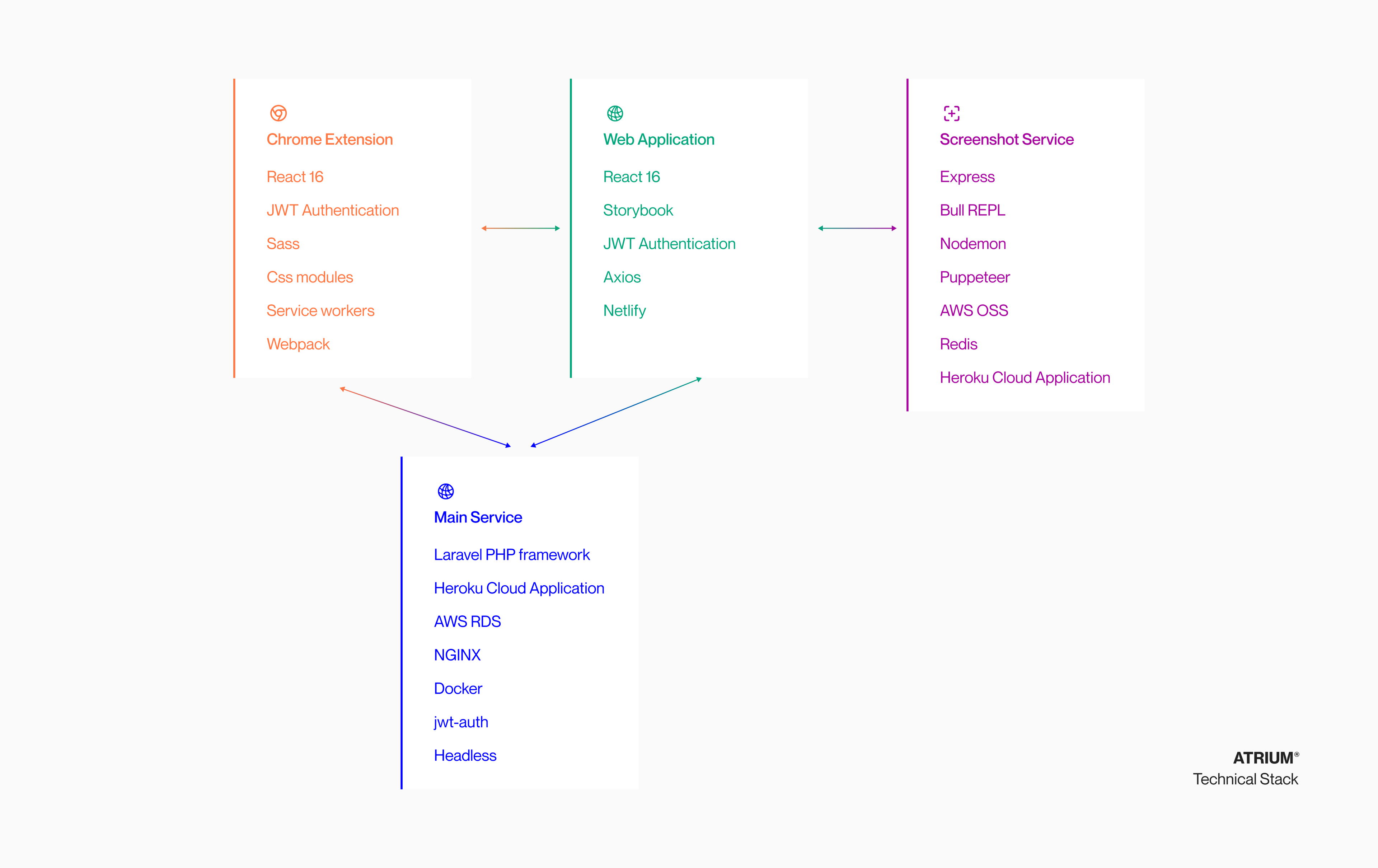
Tech Stack
A modern web application is comprised of many different digital products, and Arkival is no different. Using micro-services enables us to decouple functionality, making it easier to maintain and choose the right technologies.
The front-end application and chrome extension is built using React, giving us the ability to craft a dynamic user-interface experience for our users. The single page application features gives our users the feel of a native application.
Behind the scenes, we have a micro-service which takes the user's desired webpage to archive, and saves a screenshot. At the core of the service is a NodeJS based application using Express to expose an api. In order to throttle and reduce costs by running a single Heroku dyno, we have a Bull queue stored on a Redis DB to ensure resources are used to run a few requests at a time instead of a large amount running concurrently. Each request utilises Puppeteer, a command line version of Chromium, to access the supplied url and take an image of the page, as well as scraping any necessary data like the favicon. Image assets are processed using GraphicsMagik and stored in an AWS OSS bucket using the official sdk.
The main application orchestrating the whole project is built using Laravel, a highly extensible and powerful php based framework. Accessing the wide-range of community developed libraries for Laravel, such as tymon/jwt-auth and spatie/laravel-tags, has increased the frequency of deploying new functionality. And the ease of deploying on Heroku and automatically scaling dyno resources makes maintaining a Laravel app a breeze.
Although distributed over different platforms, and making use of a broad range of technologies, we are identifying functionality and what existing frameworks work for our small team.